안녕하세요
원하는 모든걸 그려주는 남자 "모그남" 입니다.
<프로젝트No.1 그림유튜버 되기>
step.1 컨셉을 잡아라
step.2 영상촬영
step.3 영상편집
step.4 유튜브업로드
step.5 유튜브관리
그 세번째 시간 "step.4 유튜브업로드" 입니다.
지난시간 영상편집에 대해 설명을 해드렸죠.
그럼 오늘은 그 편집된 영상을 어떻게 유튜브에 올리는지 알아보도록 하겠습니다.
https://da2namic.tistory.com/10
[그림유튜버 되기 step.3 영상 편집 _ 곰믹스프로 완정 상세한 사용법]
안녕하세요 원하는 모든걸 그려주는 남자 "모그남" 입니다. <프로젝트No.1 그림유튜버 되기> step.1 컨셉을 잡아라 step.2 영상촬영 step.3 영상편집 step.4 유튜브업로드 step.5 유튜브관리 그 세번째 시간 "step..
da2namic.tistory.com
우선 유튜브 가입은 하셨다는 가정하에 진행하겠습니다.
유튜브 홈에 들어가면 우측상단에 비디오 아이콘이 보이시죠.
그걸 누르면 아래와 같이 (빨간색 네모)
2가지 항목이 나옵니다.

그중 "동영상 업로드"를 클릭하세요.
그럼 아래와 같은 작업창이 뜹니다.
참고로 시작부터 끝까지 해당 작업창에서 모든게 진행됩니다.

우선 지난시간 편집을 통해 만들어 놓은 영상파일을 첨부합니다.
방법은 두가지
- "파일 선택"을 누르고 불러오던가
- 마우스에서 직접 끌어다가 첨부하던가
그렇게 파일을 첨부하면 화면이 전환됩니다.

오른쪽 동영상이 나오는 칸에
자신이 첨부한 동영상 화면이 나오고
좌측 한칸한칸 채워넣으면 되는 거죠.
1. 제목 채우기
: 본인의 동영상을 잘 표현하면서, 구독자의 호기심도 자극할만한 제목을 넣어야 겠죠
많은 유튜브 전문가분들이 하나같이 말합니다.
썸네일과 제목이 클릭수를 좌우한다고...
2. 설명 채우기
제목에 못 다 넣은 내용이나
시청자에게 추가로 설명할 내용이나
본인의 블로그, 트위터, 인스타그램과 같은 링크들을 넣는데 사용합니다.
2가지를 작성하고 스크롤을 내리면 아래와 같은 화면이 나와요.

3. 미리보기 이미지
: 썸네일이라 부르죠.
느낌있는 혹은 아주 혹할만한 이미지를 업로드 해서
시청자들의 관심을 끄는 내 동영상의 얼굴역할을 하죠.
첨부방법은 두가지
- 유튜브에서 자동으로 생성해 주는걸 그냥 쓴다. -> 비추죠.
- 본인이 만들어서 집어 넣는다. -> 다들 이렇게 하죠.
일단 이론상으론 이와 같구요.
(썸네일관련 내용은 다른편에서 다루도록 할께요.)
4. 재생목록
: 카테고리라 보시면 됩니다.
영상을 여러개 올리다보면, 카테고리를 구분해서 보기좋게 구성을 해놓으면 좋겠죠.
해당 "재생목록"은 처음 영상을 만들때는 보이지 않아요.
우선 카테고리를 구성해 놔야지만, 저 표시하는 란이 생깁니다.
(카테고리 관리는 다른편에서 다루도록 할께요.)
다시 스크롤을 내리면 아래와 같은 화면이 나와요.

5. 시청자층
: 아동용인지 아닌지 체크를 해 줍니다.
6. 옵션 더보기
: 이곳에선 주로 "해시태그"를 넣을때 사용합니다.
이렇게 작업을 마치면, 우측하단부 "다음(파랑색)"을 눌러줘요.

2가지 항목이 나오는데, 전 사용을 안해요.
7. 최종화면추가
: 다음편의 예고편 및 동영상 끝부분에 넣을 내용들을 추가할 수 있습니다.
8. 카드 추가
: 영상 중간중간에 불쑥불쑥 튀어나오는 링크내용들을 추가할 수 있습니다.
완료 하면 다음으로 넘어가요

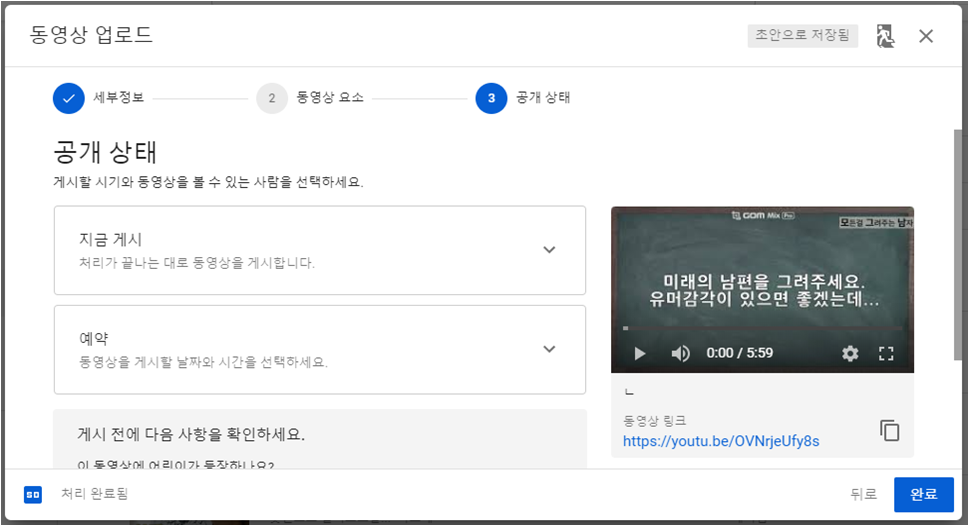
9. 공개 상태
: 공개설정을 하는 거에요.
지금 바로 공개할 껀지 예약시간을 걸어놓고 공개할 껀지.
여기까지하고 완료를 하면 모든게 끝
긴 내용 읽어내려오시느라 고생많으셨어요.
다음 시간은 유튜브에 동영상 업로드 하는 것 관련
좀더 구체적으로 알아야 할 내용들을 정리해보도록 하께요.
'짠성비 TIP' 카테고리의 다른 글
| [그림유튜버 되기] 유튜브 구독버튼 나눔 _ 워터마크 노출로 구독자수 늘리기 (1) | 2020.02.08 |
|---|---|
| [그림유튜버 되기 step.5 유튜브관리] 썸네일 가장 쉽게 만들기 _ 포토샵 못해도 된다. 파워포인트면 된다. (0) | 2020.02.07 |
| [그림유튜버 되기 step.3 영상 편집 _ 곰믹스프로 완정 상세한 사용법] (0) | 2020.02.05 |
| [그림유튜버 되기 step.3 영상 편집 _ 프로그램 선택 "곰믹스 vs 곰믹스프로 비교"] (0) | 2020.02.04 |
| [그림유튜버 되기 step.2 영상 촬영] (0) | 2020.02.02 |




댓글